【ダイエット:5日目終了】69.9kg→68.5kg(-1.4kg)
ダイエット開始後、初の体重増。
飲みたかったお酒も我慢したし、食事も制限したし、運動もしたのにこの結果とは驚き。ラーメンを食べたのがいけなかったのかもしれない。
失意冷然、得意泰然。ふてくされることなく粛々といこう。
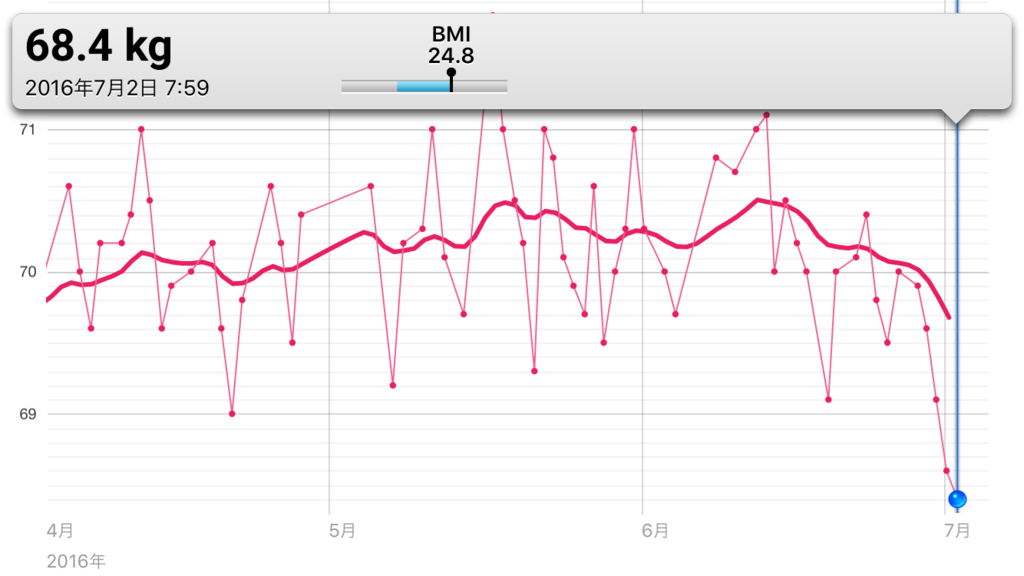
体重
今日の体重:68.5kg / 体脂肪率:24.8% #公開処刑ダイエット
— Keisuke Ohta (@keisuke_ohta) 2016年7月2日
※iPhoneのアクシデントによりグラフの写真はなし
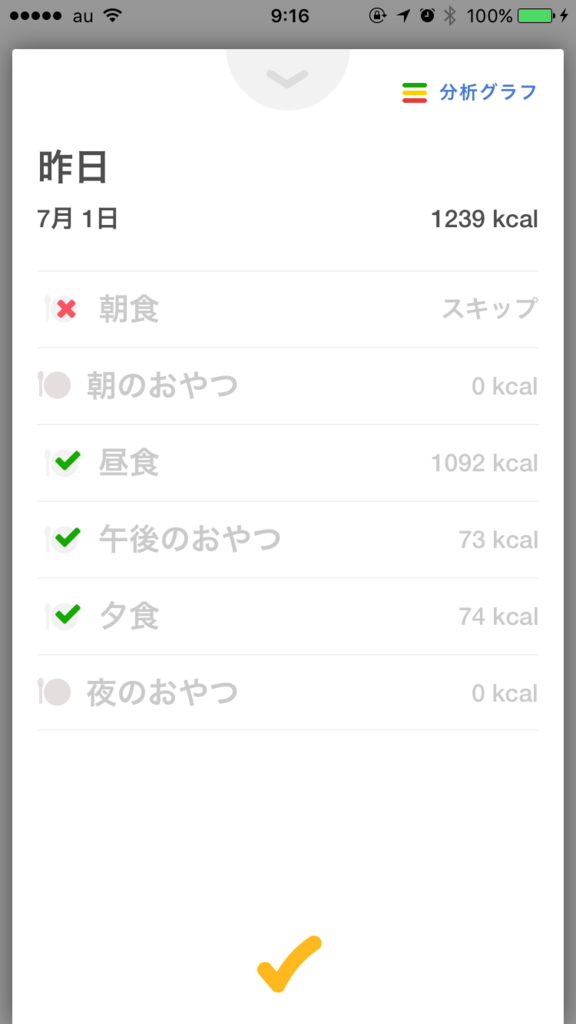
食事
運動
ジョギング10分ちょっと
iphoneもう寿命かな。新しいiphoneに替えて夜走る。 2.63 kmのランを走り終えました。Nike+によるペースは5'56''/kmでした。 https://t.co/nUcVcrUJpQ #nikeplus
— Keisuke Ohta (@keisuke_ohta) 2016年7月2日
【ダイエット:4日目】69.9kg→68.4kg(-1.5kg)
【開発】npm+bower+webpack+railsでいい感じにアプリケーションをデプロイする

今、業務でwebpack(知ってるとは思うけどassetのビルドツール)を使っているですが、開発環境では問題なく動いているものの、いざサーバにデプロイしようとしたのですがうまくいきませんでした。
いろいろ試行錯誤してなんとか動くようになったので、今回はその知見について共有したいと思います。
前提条件
- 既にwebpack.config.jsでひととおりのwebpackの設定が終わっていること
- 開発環境で
webpack -wがちゃんと動くこと - ある程度開発が進んでいる(≒サーバ上にビルドするに値するレベルになっている)こと
やること
サーバ側
- npm、bowerをインストールする(これらのコマンドを使うため)
# hoge.sh $ sudo apt-get install nodejs npm #node.jsとnpmをインストール $ sudo npm cache clean #npmのキャッシュ削除 $ sudo npm install n -g #nodeのバージョン管理ツール「n」をインストール $ sudo n stable #安定版をインストール、または選択 $ sudo ln -sf /usr/local/bin/node /usr/bin/node #リンクを貼る $ sudo apt-get purge -y nodejs npm #nodejsとnpmをアンインストール $ sudo apt-get autoremove #不要なパッケージをアンインストール $ node -v #nodeがちゃんと入ってるか確認 $ sudo npm install -g bower
こんな感じでnpmとbowerが入ったと思います。
アプリケーション側
- npmのパッケージをインストール
- bowerのパッケージをインストール
- webpackのビルドの実行
- 上記3つをassets:precompileの前に実行するようにする
package.jsonにwebpackのビルドスクリプトを定義
"scripts": {
"build": "webpack -p --config webpack.config.js"
}
rake assets:precompile の前に実行する処理(タスク)を定義して拡張
# before_precompile.rake task :build_frontend do sh "npm install --silent --no-spin" sh "bower install --quiet --config.interactive=false" sh "npm run build --progress --colors" end Rake::Task["assets:precompile"].enhance(%i(build_frontend))
これでプリコンパイル前にnpm, bowerパッケージのインストールとwebpackによるビルドが走るようになりました。
以上で設定完了です。あとはこれで cap hogehoge deploy するだけで、webpackを使ったデプロイができると思います。
課題
- sprocketsを使わないで、assetsのビルドはwebpackだけで完結するようにする
- 「capistrano/npm」とか「bower-capistrano」といったcapistranoのプラグインを使った方がいい?(未検証)